
CONTROL CORNERS with MITER, ROUND, AND BEVEL JOINS (Illustrator Tutorial) YouTube
Buy this course ($34.99*) Transcripts Exercise Files View Offline Caps, joins, and miter limit " - [Instructor] In this movie, we'll take a look at three more elements of strokes inside.

Bật mí 4 cách tạo hiệu ứng bóng đổ trong Illustrator Vnskills Academy
The Miter limit is set to 4. You may want to choose a higher limit for shapes with acute angles. With the object selected, go to the Pathfinder panel (Window > Pathfinder); then choose Unite (the first icon in the Shape Modes section).

Solved Pointy corners on triangle Adobe Community 9551288
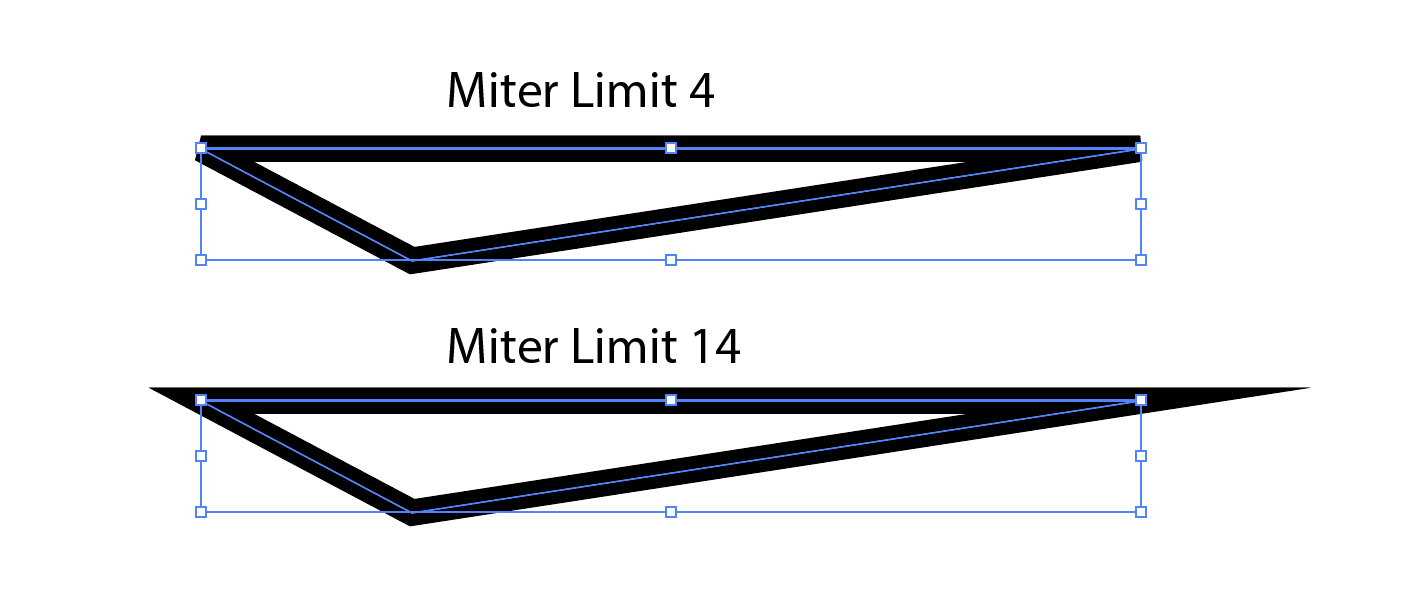
Nov 26, 2017 LATEST Miter Join Creates stroked lines with pointed corners. Enter a miter limit between 1 and 500. The miter limit controls when the program switches from a mitered (pointed) join to a beveled (squared-off) join.

Playing with Offset Path Vr Logo, Adobe Illustrator Tutorials, Abduzeedo, Geekery, Design
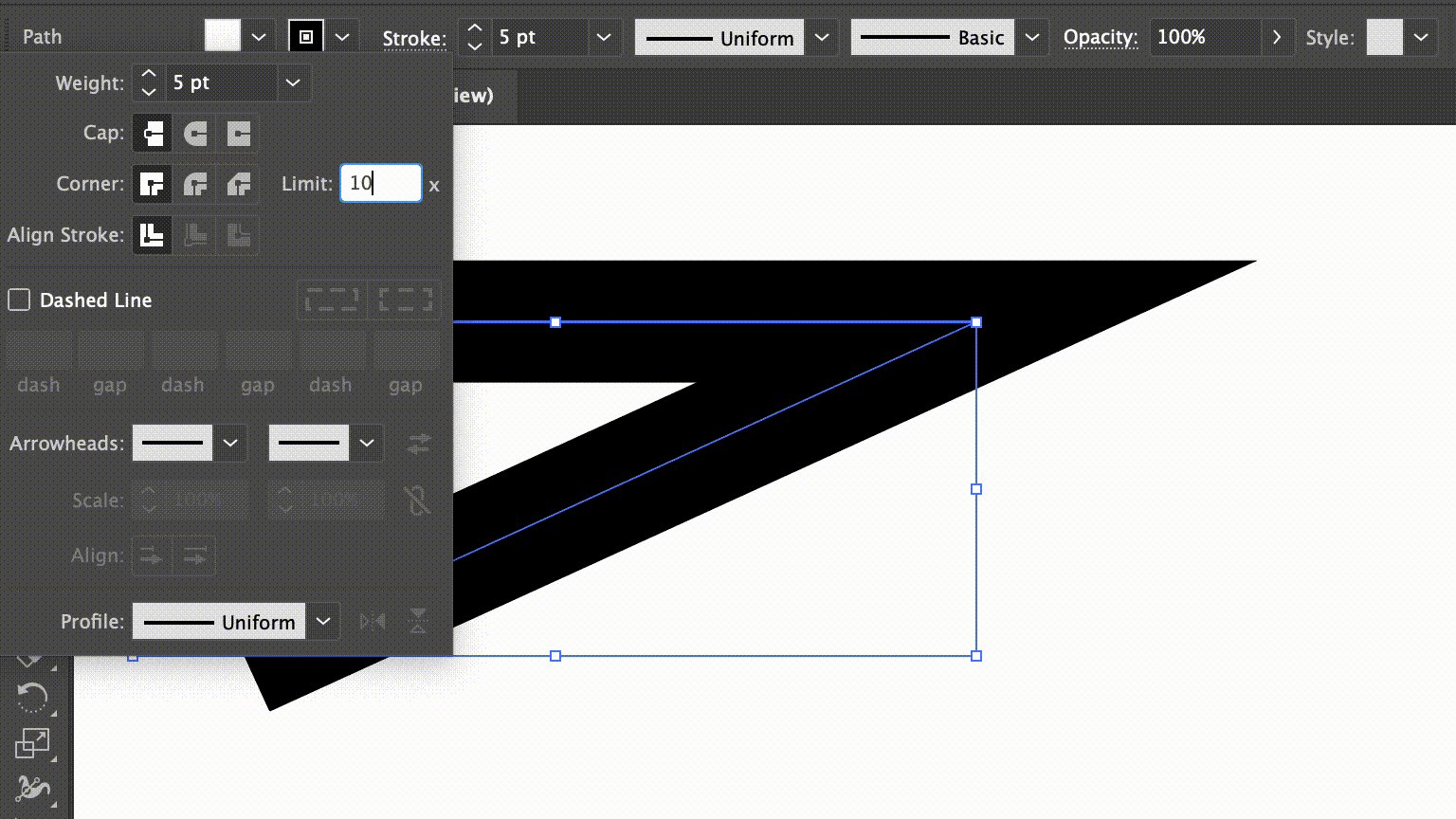
Miter Limit. "The miter limit controls when the program switches from a mitered (pointed) join to a beveled (squared-off) join. The default miter limit is 10, which means that when the length of the point reaches ten times the stroke weight, the program switches from a miter join to a bevel join. A miter limit of 1 results in a bevel join.".

Creative Layer One Stop Creative Design Resource Make a simple logo in Offset Path Object of
Last updated on Nov 20, 2023 You use the Stroke panel ( Window > Stroke) to specify whether a line is solid or dashed, the dash sequence and other dash adjustments if it is dashed, the stroke weight, the stroke alignment, the miter limit, arrowheads, width profiles, and the styles of line joins and line caps. Stroke panel

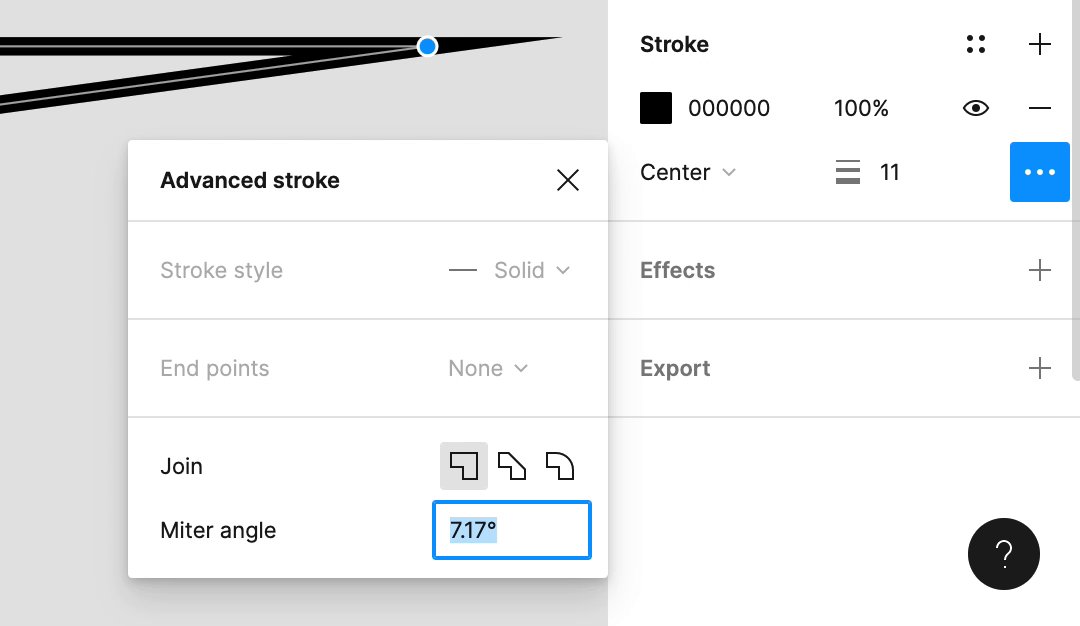
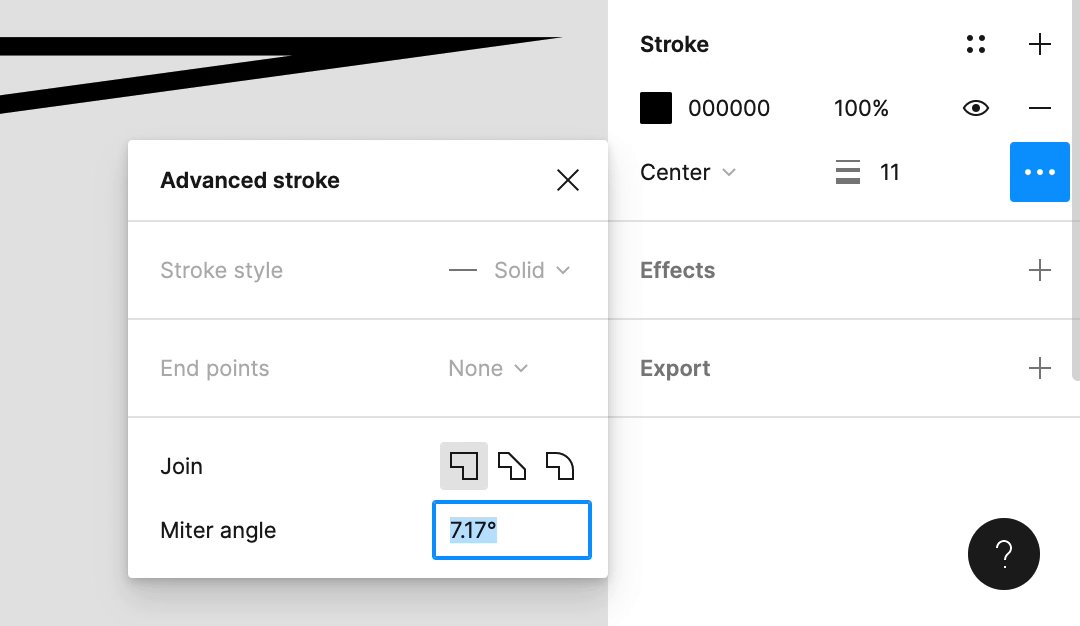
vector Why stroke angles in Illustrator do not behave equally? Graphic Design Stack Exchange
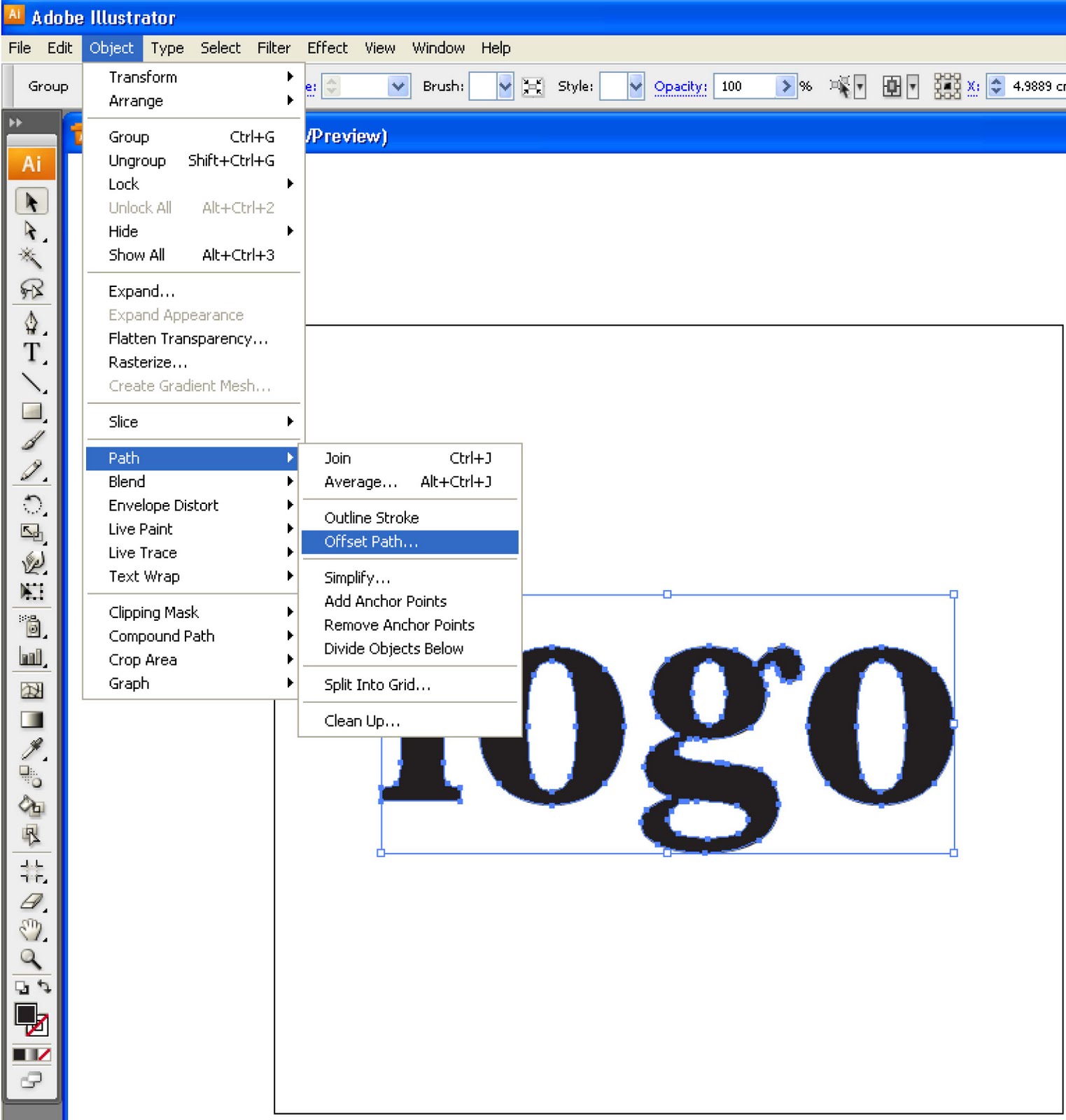
The offset path tool can be accessed from the Adobe Illustrator Menu from Object >> Path >> Offset Path. It will open the offset path tool box that asks what distance to offset the path, what type of joins for the corners and the miter limit. The distance used in the Offset field can be entered as a positive or negative which will make a shape.

Overlapping Shaded Text Effect in Illustrator Design Bundles
For an acute angle, you might want a higher miter limit. Below, I will exemplify the pluses and minuses of the two Offset Path options. Offset Path Option 1 Step 1. For this 3D text effect Illustrator tutorial, we will create an Offset Path by following the first method. Make sure that your compound path is selected and go to Object > Path.

Solved RIP changes Miter Limit Adobe Community 13193503
You can use the keyboard shortcut Ctrl + Alt + Shift + O (for Windows users) or Command + Option + Shift + O (for Mac users). The offset path creates a new object separate from the original. That means you can edit the offset path independent of the original and vice versa. What Does It Mean to Offset a Path in Illustrator?

Mastering SVG’s strokemiterlimit Attribute TECHNOBABBLE
The Stroke Panel has a field to adjust the miter limit titled " Limit ". If the angle of the corner falls below the limit, the corner is butted rather than mitered. If you increase the miter limit, you'll see more miters appear. I'm not 100% certain what the number actually relates to (what unit). I think it's degrees of angle.

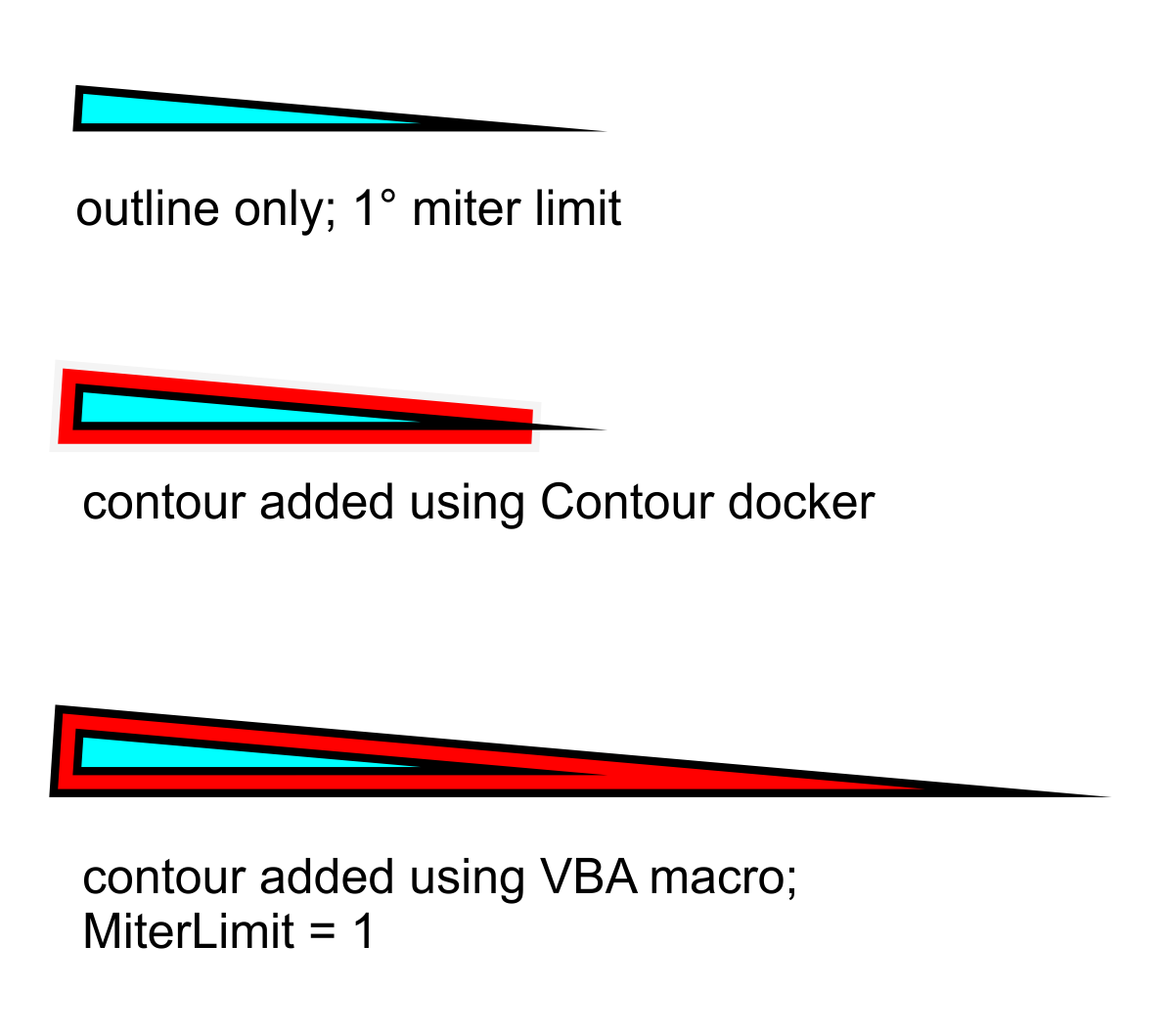
Change the miter limit used when creating a contour? CorelDRAW X8 CorelDRAW Graphics Suite
miter is the default value and it just so happens to be the most important one of the three we're looking at. If we don't explicitly declare stroke-linejoin in the SVG code, then miter is used to shape the corner of a path. We know a join is set to miter when both edges meet at a sharp angle.

Solved How to add multiple strokes with offset path? Adobe Support Community 7902640
To offset a path in Illustrator, select the path and navigate to Object, Path, Offset Path. Use the Offset field to input the numerical value you'd like to offset your path by. Then, use the Joins filed to determine if you want the corners to be sharp, round, or squared.

Overlapping Shaded Text Effect in Illustrator Design Bundles
set properties of the text of ticketItem to {text font: text font "Raleway-Thin", size: 5.54, justification: center, fill color:{class:spot color info, tint: 100.0, spot:spot "PANTONE 4535 U" of document 1}, stroke color:{class:spot color info, tint: 100.0, spot:spot "PANTONE 4535 U" of document 1}, horizontal scale: 126.46, stroke weight: 0.4.

How to Create a Saudi City Landmark in Adobe Illustrator
Caps, joins, and miter limit - Illustrator Tutorial From the course: Illustrator 2020 One-on-One: Fundamentals Start my 1-month free trial Buy this course ($39.99*) Transcripts Exercise Files.

Mastering SVG’s strokemiterlimit Attribute TECHNOBABBLE
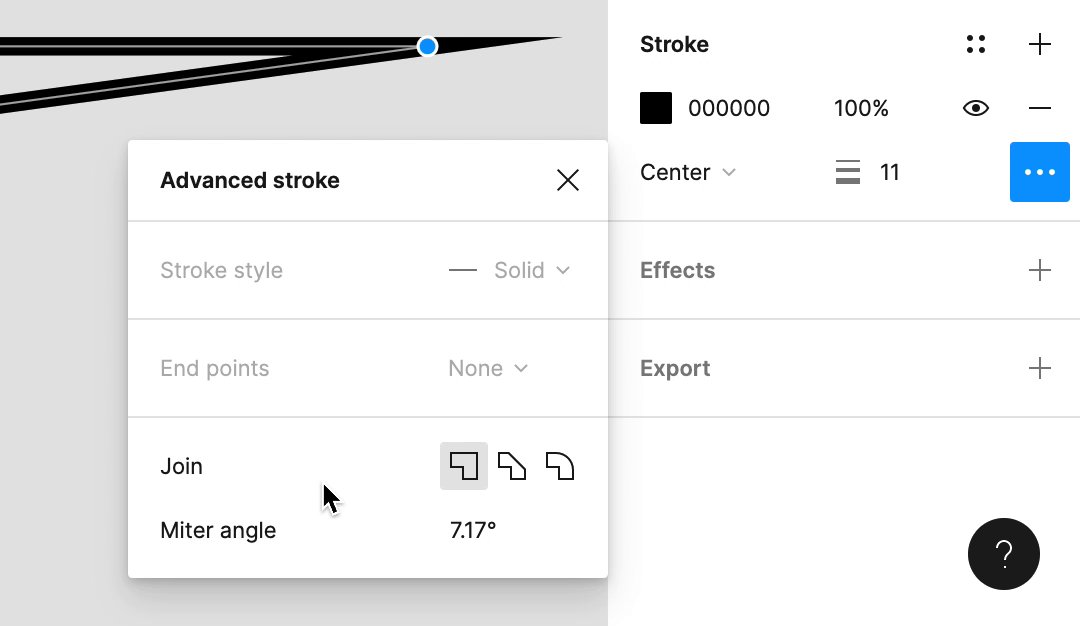
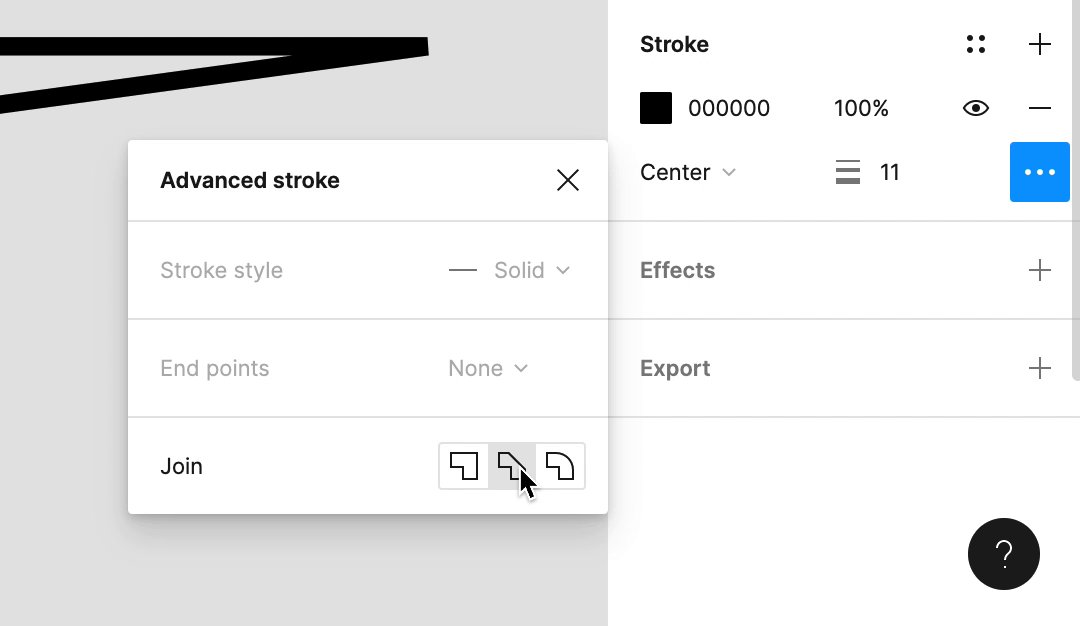
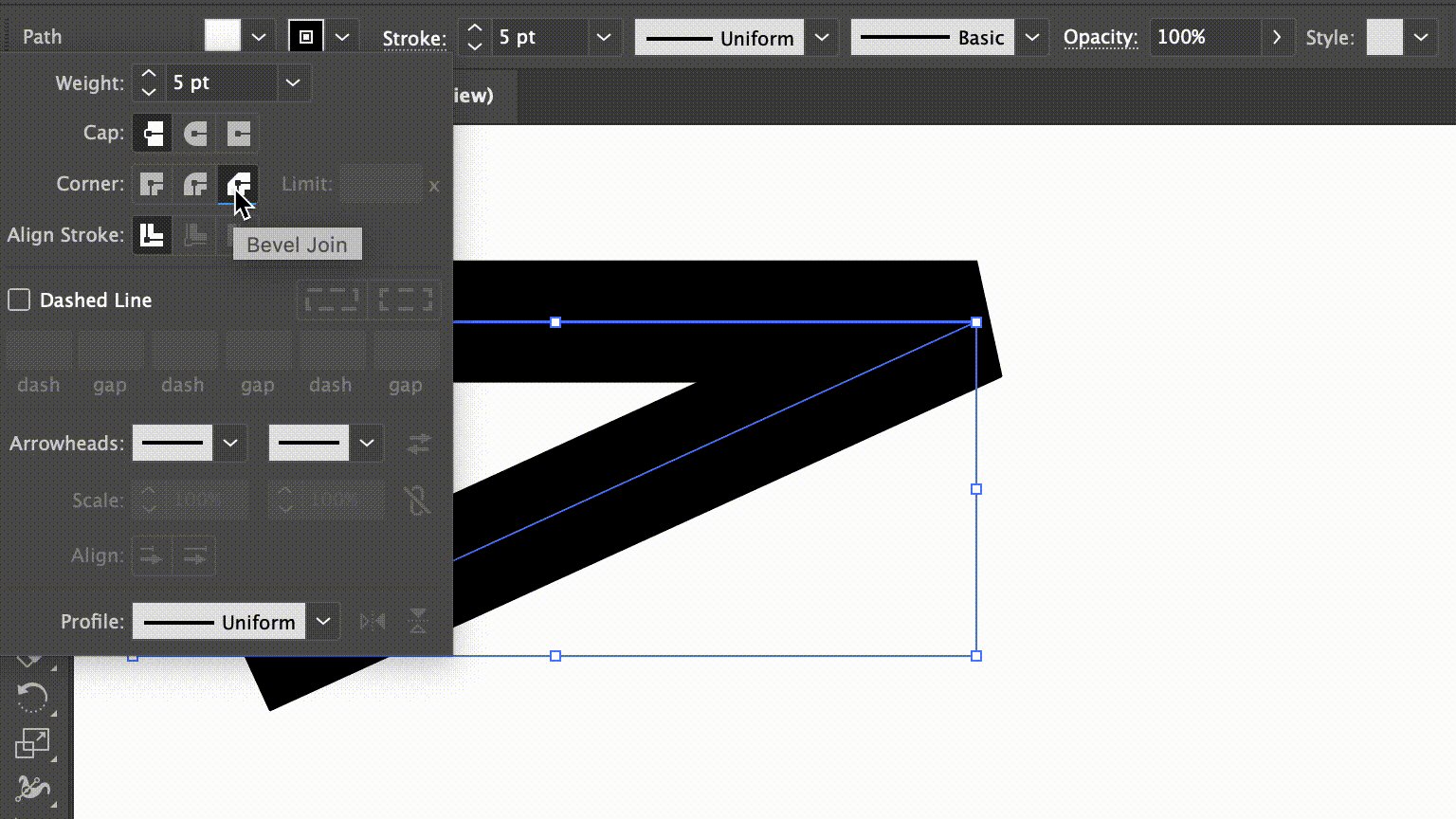
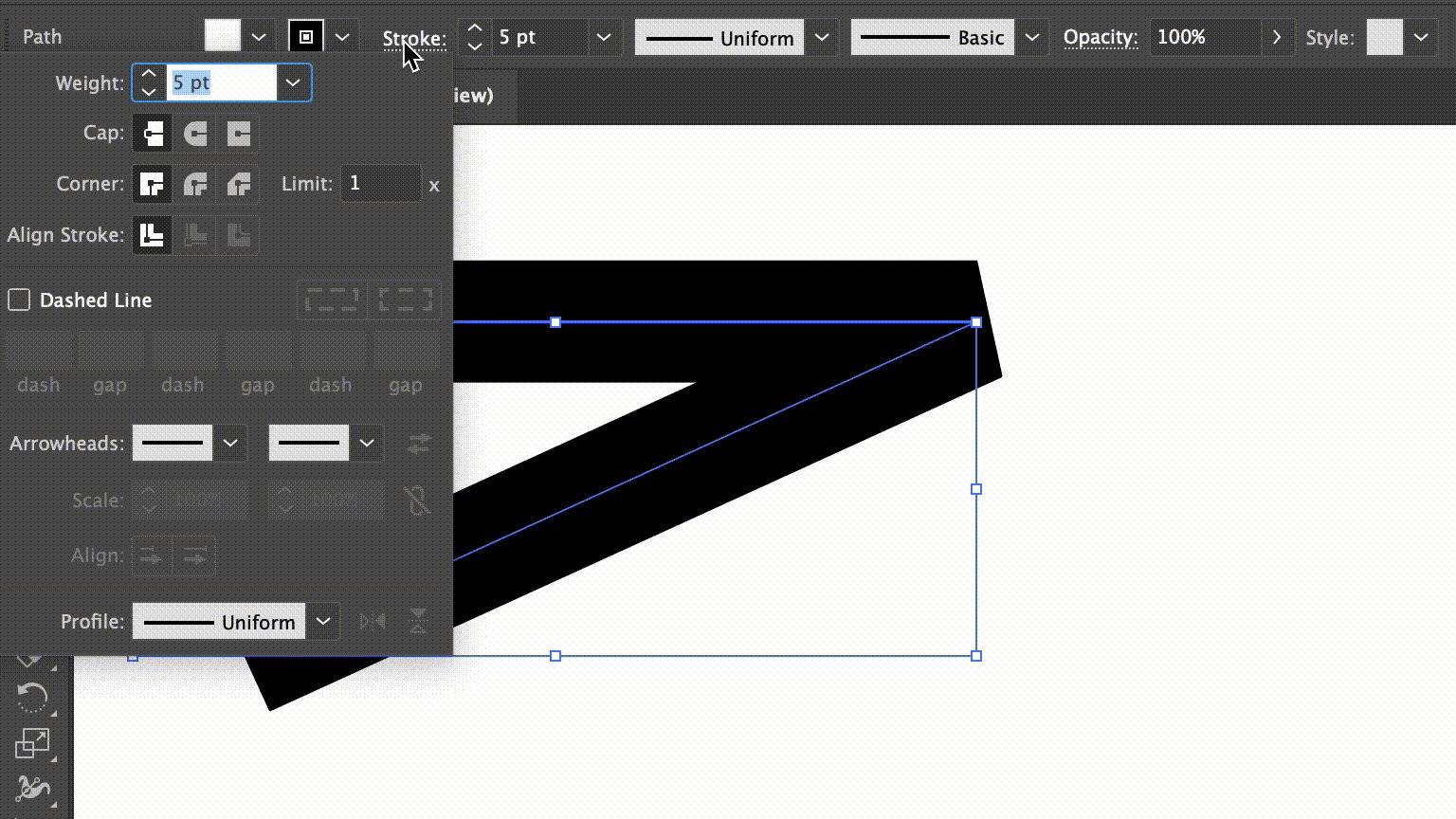
Setting miter limits in Adobe Illustrator. Illustrator has a way to modify the miter value when configuring a path's stroke. You can find it in the "Stroke" settings on a path. Notice how — true to the spec — we are only able to set a value for the "Limit" when the path's "Corner" is set to "Miter Join".

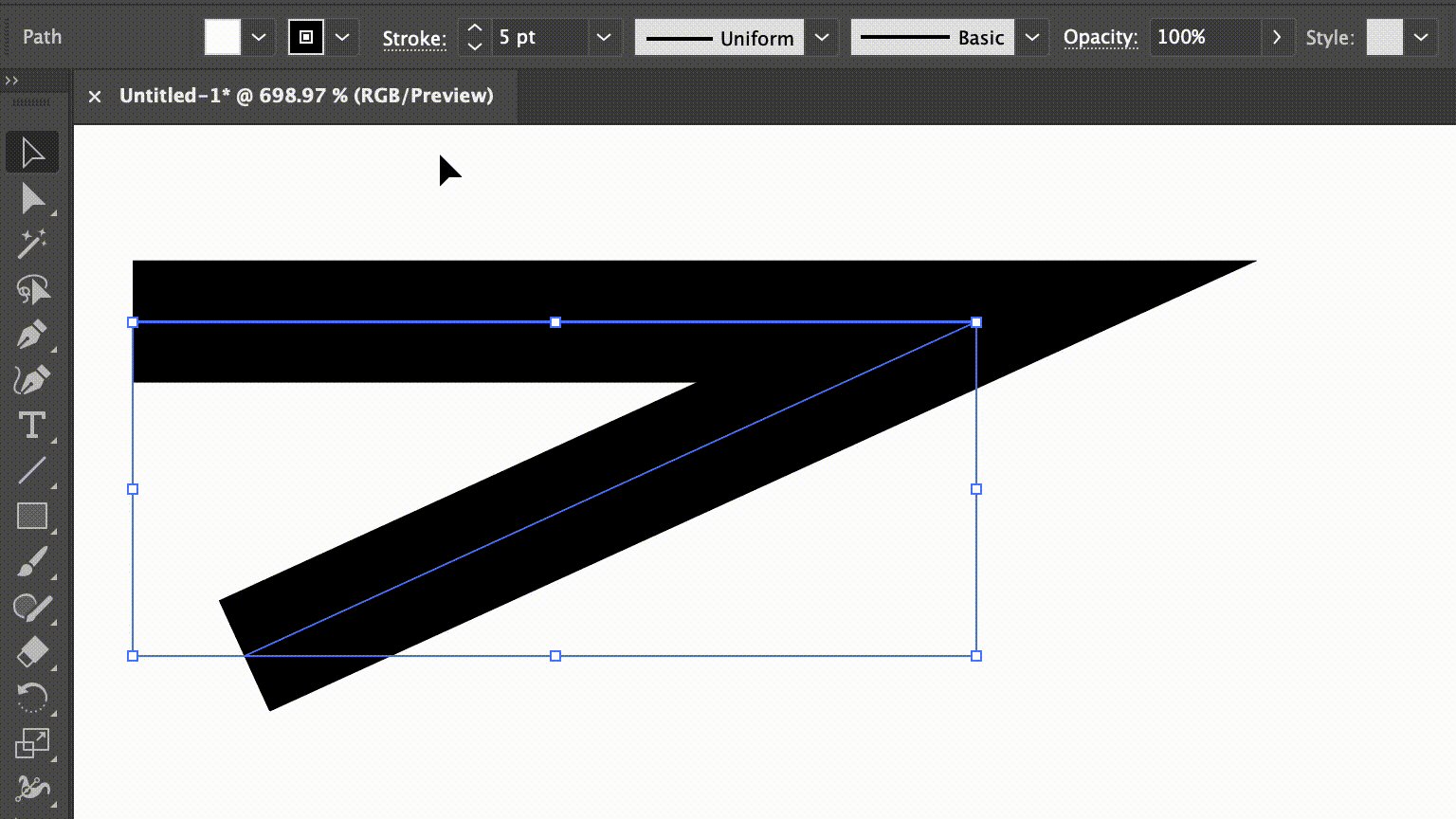
give stroke sharp corners Graphic Design Stack Exchange
What is miter limit in Adobe Illustrator? In this tutorial, I show you how to control the corners of your vector shapes with miter, round, and bevel joins!.more.more ULTIMATE GUIDE to.

inkscape How to adjust Miter Joints to look pointy? Graphic Design Stack Exchange
1 1 1 3 What program are you using? - Zach Saucier Aug 15, 2017 at 19:54 Add a comment 1 Answer Sorted by: 3 With the object selected, from the Stroke panel set the corner style to Miter Joint, then adjust the miter limit (10 by default) until you get the effect you want. EDIT: Pretty sure it works: Share Improve this answer Follow